How To Make Another Image Follow A Path In Photoshop
In this tutorial, y'all'll learn how to make full a shape with an image in Photoshop! As you volition see, Photoshop makes it easy to place a photograph into any blazon of shape, from a basic rectangle or circle to a fancy custom shape. For this tutorial, we will use one of Photoshop's ready-made custom shapes. But once you lot've learned the steps, yous can showtime placing images into any shape you lot like!
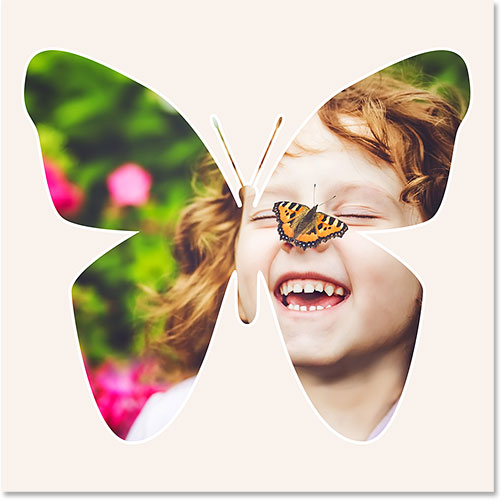
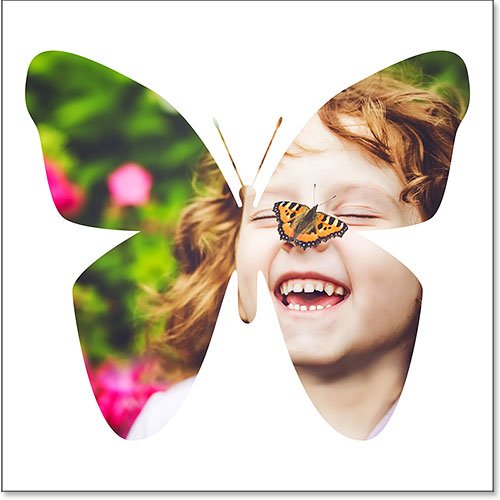
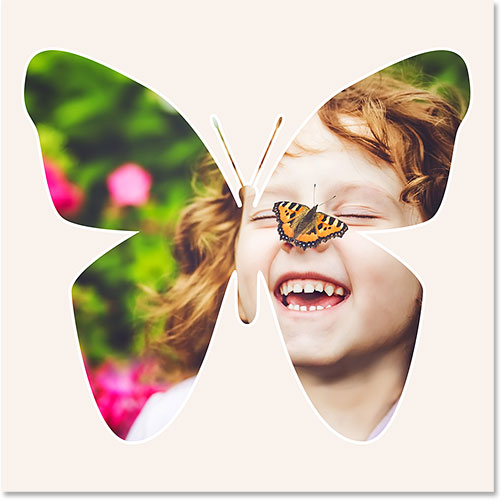
Here'south what the final "image in shape" effect will look similar when we're washed. Of course, this is but one example of the upshot. In that location are many shapes to cull from in Photoshop, and you can even create your own. And then once you've learned the steps, there'due south really no limit to what yous can do:

The last "prototype in shape" effect.
Let'southward get started!
How To Fill A Shape With A Photo
This tutorial is for Photoshop CC 2019 and earlier. See my updated version for Photoshop 2020 - 2022.
Footstep 1: Create A New Document
Let's start past creating a new certificate. Go up to the File menu in the Menu Bar along the top of the screen and choose New:

Going to File & New.
This opens the New Document dialog box. If yous're using Photoshop CC, you'll encounter the newly-redesigned version of the New Document dialog box. If you're using Photoshop CS6, you lot'll meet the older, traditional version. We'll look at the Photoshop CC version outset, and so nosotros'll look at the CS6 version.
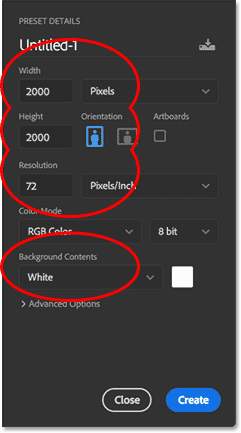
In Photoshop CC, the options for creating a new, custom document are found in the Preset Details panel along the right of the dialog box. For this tutorial, permit's create a square-shaped document. Set the Width and Tiptop to 2000 pixels. We'll set the Resolution to 72 pixels/inch, and the Background Contents to White. Click Create to create the new document:

The Preset Details panel in the New Document dialog box in Photoshop CC.
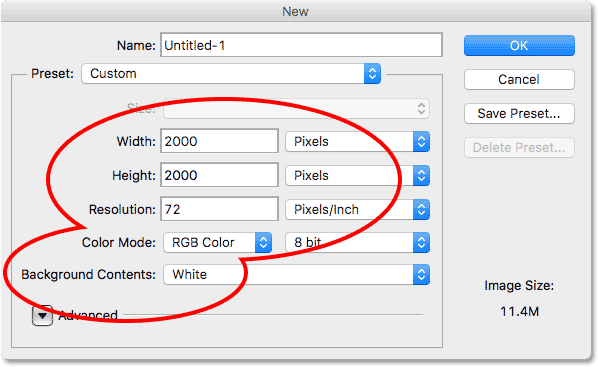
In Photoshop CS6, again prepare both the Width and Tiptop to 2000 pixels, the Resolution to 72 pixels/inch and the Groundwork Contents to White. Click OK to create the new document:

The New dialog box in Photoshop CS6.
Watch the video and share your comments on our YouTube channel!
Stride two: Select The Custom Shape Tool
As I mentioned before, you can use any type of shape for this effect, from a simple rectangle or circumvolve to a custom shape. For this tutorial, I'll employ one of Photoshop's congenital-in custom shapes.
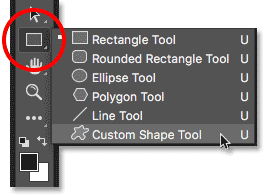
Select the Custom Shape Tool from the Toolbar. By default, the Custom Shape Tool is nested behind the Rectangle Tool. Right-click (Win) / Control-click (Mac) on the Rectangle Tool, so cull the Custom Shape Tool from the carte:

Selecting the Custom Shape Tool from the Toolbar.
Step 3: Set The Tool Mode To "Shape"
At that place are three different types of shapes that we can draw in Photoshop. We can describe vector shapes, paths, or pixel-based shapes. For this upshot, we want to draw vector shapes, which will allow us describe the shape any size nosotros need while keeping the edges nice and precipitous.
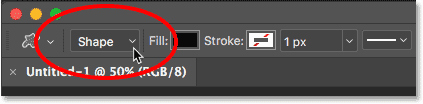
Photoshop refers to vector shapes simply as "shapes". With the Custom Shape Tool selected, make certain the Tool Style option in the Options Bar is set to Shape:

Setting the tool mode to "Shape" in the Options Bar.
Step 4: Fix The Shape Color To Black
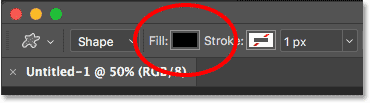
To let us run across our shape confronting the white background, we'll set the make full color of the shape to black. Y'all'll find the Fill color swatch in the Options Bar (directly abreast the Tool Way selection).
By default, the color will already by blackness. If information technology isn't, press the letter D on your keyboard. This will reset your Foreground and Background colors to their defaults, making your Foreground color (and the shape's fill up colour) blackness:

The Fill up color swatch in the Options Bar. Make certain it's set to blackness.
Pace 5: Load The Custom Shapes
Photoshop includes lots of ready-fabricated custom shapes for united states to choose from. Just past default, simply a handful of them are loaded into the program. To find the rest, we need to load them in ourselves.
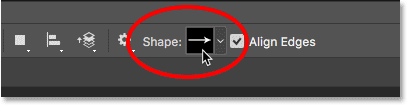
The Shape thumbnail in the Options Bar displays the shape that's currently selected. Click on the thumbnail to choose a dissimilar shape:

Clicking the Shape thumbnail in the Options Bar.
This opens the Custom Shape Picker, with thumbnails of all the shapes nosotros tin can choose from. As I mentioned, only a scattering of shapes are displayed by default. Permit's load all of the shapes to give us more than pick.
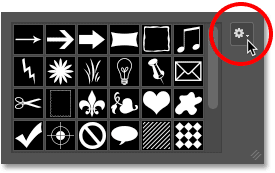
Click on the carte du jour icon (the gear icon) in the upper right corner of the Custom Shape Picker:

Clicking the Custom Shape Picker's menu icon.
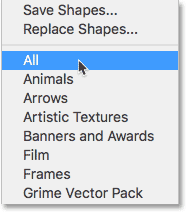
In the bottom half of the menu that appears, you lot'll see a list of all the custom shape sets we tin choose from. Rather than loading each ane separately to run into what we get, let's just load them all in at once. To do that, select All from the top of the listing:

Loading all of the custom shapes sets into Photoshop.
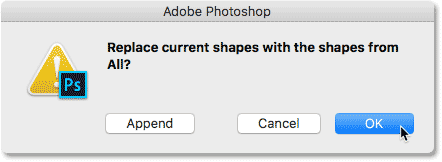
Photoshop will ask if you want to supersede the electric current shapes with the new shapes. Since the default shapes are included in the various shape sets, we won't be losing annihilation by replacing them, then click OK:

Clicking OK to replace the current shapes with the new ones.
Stride 6: Cull A Custom Shape
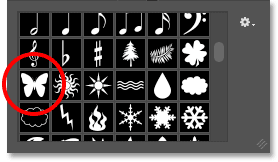
Dorsum in the Custom Shape Picker, we now have many more than shapes to choose from. Scroll through the thumbnails until you lot discover the one you want to employ. The heart shape (which is actually office of the default shapes) is a pop choice. But for something unlike, I'll choose the butterfly shape.
To select a shape, double-click on its thumbnail. This selects the shape and closes out of the Custom Shape Picker.

Selecting the butterfly custom shape.
Step vii: Draw The Shape
To describe your shape, click in the upper left of your certificate to set a starting indicate. With your mouse push button still held down, press and concur the Shift key on your keyboard and elevate diagonally downwardly towards the lesser right corner of the document. Holding the Shift cardinal as you drag locks the aspect ratio of the shape then yous don't distort the look of information technology.
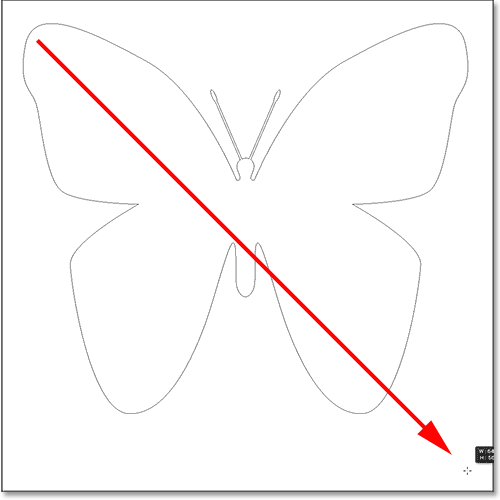
As you're drawing the shape, y'all'll see only a path outline of what the shape volition look like:

Click in the upper left, concord Shift and drag to the bottom correct.
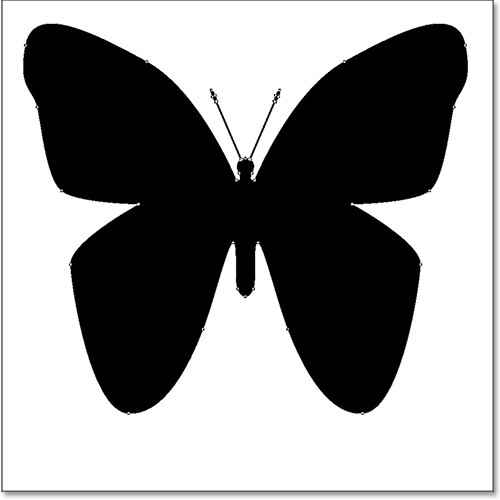
To complete the shape, release your mouse button, so release your Shift key. Make certain you release your mouse button first, and then the Shift central, or the attribute ratio of the shape may change. Photoshop draws the shape, filling it with blackness:

Photoshop draws the shape when y'all release your mouse button.
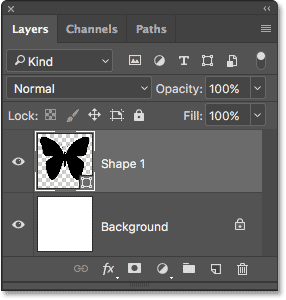
If we await in the Layers panel, we come across the shape sitting on its own Shape layer above the white-filled Background layer:

The Layers panel showing the Shape layer in a higher place the Background layer.
Step 8: Move The Shape Into The Heart
To motion the shape into the center of the document, select Photoshop'south Move Tool from the Toolbar:

Selecting the Motility Tool.
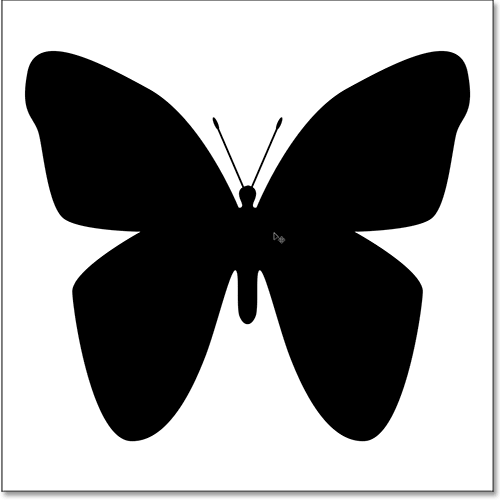
So, click on the shape and drag it into the center. It should snap into place once yous become close to the middle:

Moving the shape into position.
Step 9: Open Your Paradigm
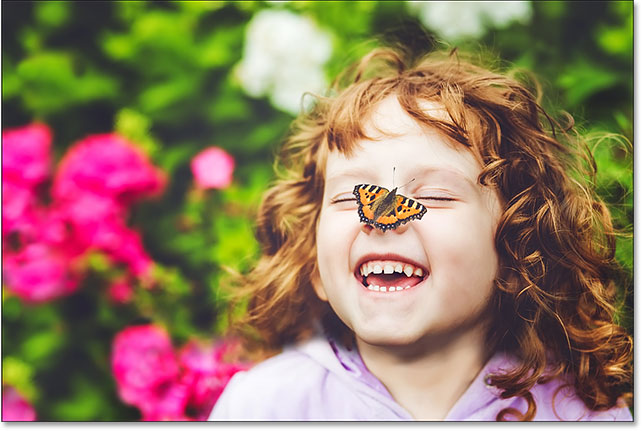
Open the prototype you want to identify inside your shape. Here's the one I'g using (girl with butterfly photograph from Adobe Stock). Your image volition open up in its own separate tabbed document:

The prototype I'll exist placing inside the shape. Photo credit: Adobe Stock.
Footstep 10: Select And Copy The Prototype
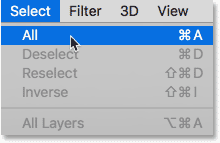
Let's copy the image and paste it into the shape's document. Go upwards to the Select menu at the summit of the screen and choose All. You'll come across a pick outline announced around the epitome.

Going to Select > All.
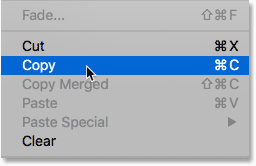
With the prototype selected, go upwards to the Edit card and choose Copy:

Going to Edit > Copy.
Step 11: Paste The Epitome Into The Shape Certificate
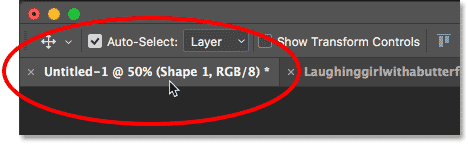
Switch back to the shape's document by clicking on its tab merely below the Options Bar. If you didn't name the document when you created it (which we didn't), it'southward most likely named "Untitled-ane":

Clicking the shape certificate's tab.
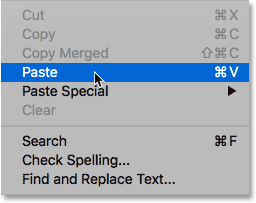
And so, go back upward to the Edit card and this time, choose Paste:

Going to Edit > Paste.
Photoshop pastes the image into the document. At the moment, the image is completely blocking the shape from view. Likewise, my image is too big to fit entirely within the shape's document. Nosotros'll fix both of these bug in the side by side couple of steps:

The epitome has been pasted into the shape's document.
Step 12: Create A Clipping Mask
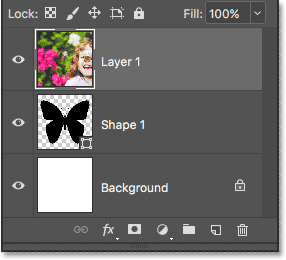
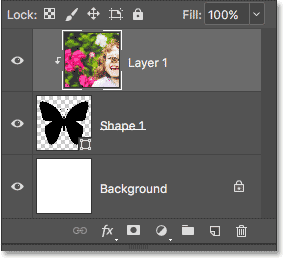
If nosotros await again in the Layers panel, nosotros come across that Photoshop has placed the image on a new layer to a higher place the Shape layer:

The Layers panel showing the epitome in a higher place the shape.
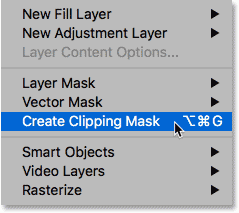
To place the image inside the shape, all we need to practice is create a clipping mask. Make sure you lot accept the epitome layer ("Layer 1") selected. And so, get up to the Layer menu at the top of the screen and chose Create Clipping Mask:

Going to Layer > Create Clipping Mask.
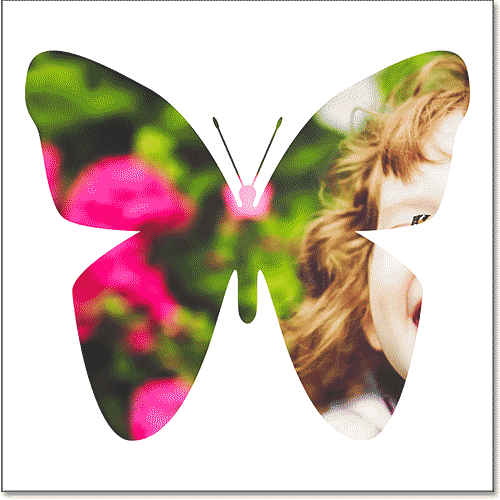
This "clips" the image on "Layer 1" to the Shape layer below it, which means that the only function of the prototype that remains visible in the certificate is the expanse that's sitting directly above (or in front of) the shape. The remainder of the prototype is at present hidden, creating the illusion that the paradigm is actually inside the shape:

The clipping mask places the image inside the shape.
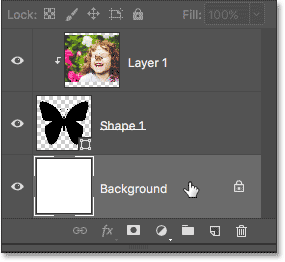
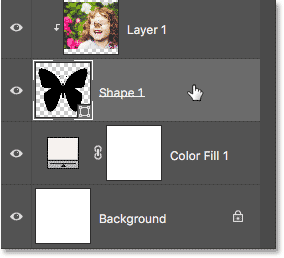
And if we look over again in the Layers panel, we see that "Layer 1" is indented to the correct, with a pocket-size arrow pointing down at the Shape layer below information technology. This is how Photoshop lets us know that the paradigm is now clipped to the shape:

The Layers console showing the image clipped to the Shape layer.
Stride 13: Resize And Reposition The Image With Free Transform
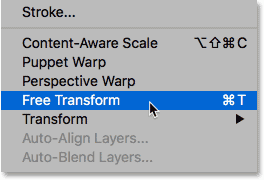
To resize and reposition the image inside the shape, once again brand sure y'all take "Layer ane" selected. Then go up to the Edit menu and choose Gratuitous Transform:

Going to Edit > Costless Transform.
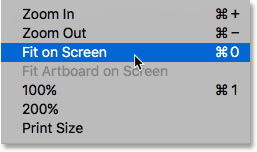
This places the Complimentary Transform box and handles (the lilliputian squares) around the actual dimensions of your prototype, including the area exterior the visible canvas. If you can't see all of your Free Transform handles because your image is likewise big to fit entirely on the screen, become up to the View menu and cull Fit on Screen:

Going to View > Fit on Screen.
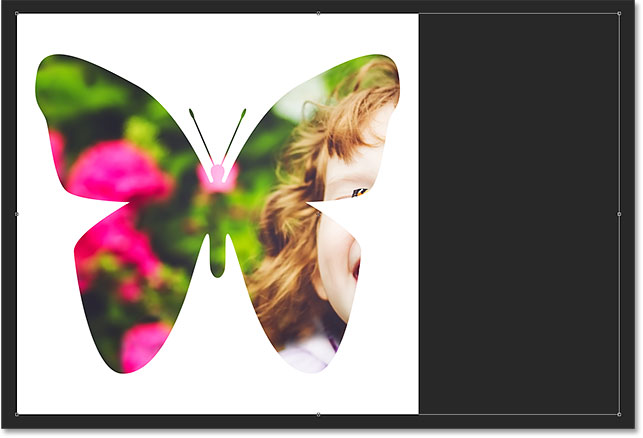
Photoshop will automatically adjust the zoom level and so that the entire Gratis Transform box is visible. Hither, we run into my Complimentary Transform box extending to the right of the canvass:

The Gratuitous Transform box appears around the entire image.
To resize the image within the shape, press and hold your Shift primal and elevate any of the corner handles. Holding the Shift key every bit you drag locks the original aspect ratio of the shape every bit you're resizing information technology.
To move the paradigm within the shape, click anywhere inside the Gratis Transform box and drag the epitome into position.
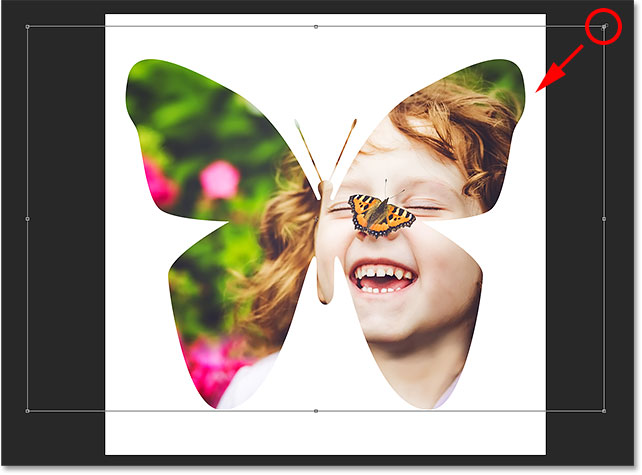
Here, I'g dragging the handle in the top correct corner inward, and I've also moved the image to ameliorate fit the girl's face within the shape of the butterfly wing:

Using Free Transform to resize and move the image inside the shape.
When yous're ready, printing Enter (Win) / Render (Mac) on your keyboard to commit the modify and shut out of the Complimentary Transform command:

The epitome now fits ameliorate inside the shape.
Step fourteen: Change The Background Color
At this point, the main "image in shape" outcome is done! Of course, there's always more nosotros can do to customize it and make it expect even better. One thing we can do is change the color of the groundwork.
The easiest style to modify the background colour is by using one of Photoshop's Solid Color fill layers. We'll demand the Solid Colour fill layer to appear between the Groundwork layer and the Shape layer, so starting time, click on the Background layer in the Layers panel to select it:

Selecting the Background layer.
Then, click on the New Make full or Adjustment Layer icon at the bottom of the Layers panel:
Clicking the New Fill or Adjustment Layer icon.
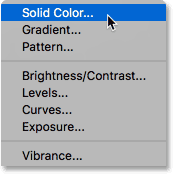
Choose Solid Color from the acme of the list:

Adding a Solid Color fill up layer.
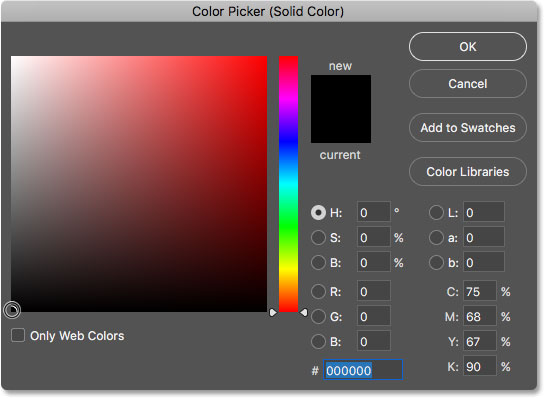
Photoshop pops open the Color Picker where we can chose a new color. Blackness is a pop pick as the background colour for this effect, and so let'southward come across what that looks similar:

Choosing black from the Color Picker.
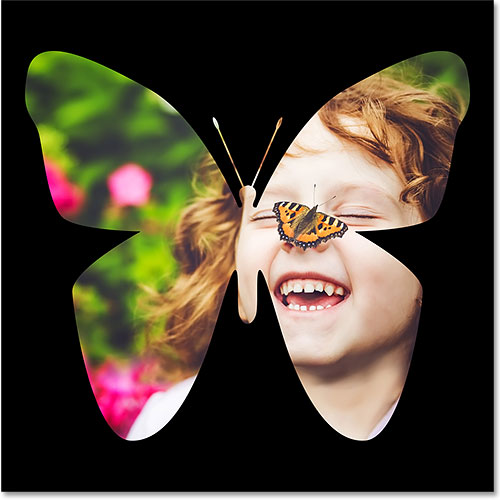
Black definitely brings out the details of the shape, but as the background colour for a butterfly, I'k not sure it works:

The issue after changing the background colour to black.
I could choose a different color from the Colour Picker itself. Or, I could sample a color directly from the image within the shape, which often works better.
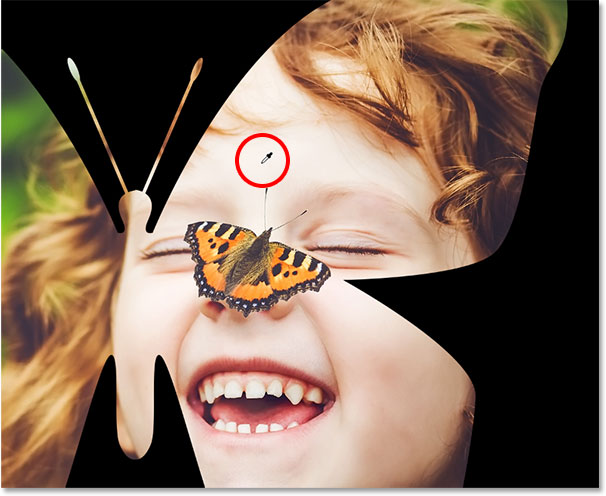
To practise that, move your mouse cursor over the color you want to sample. Your cursor will temporarily switch to the Eyedropper Tool icon, letting you know it's gear up to sample a color. I like to keep background colors subtle, so rather than choosing greenish from the trees or red from the flowers, I'll choose a lite skin tone from the girl's brow by clicking on information technology to sample it:

Sampling a colour to use for the background.
As soon as I click, the sampled color becomes the new background color. I like this new color better, then I'll click OK to close out of the Color Picker:

The sampled color is at present the background color.
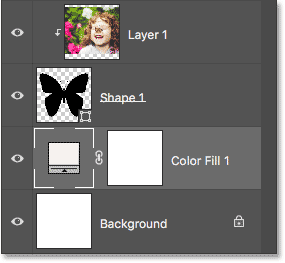
If nosotros expect in the Layers panel, we encounter our Solid Color fill layer, named "Colour Make full 1", sitting betwixt the Groundwork layer and the Shape layer, right where nosotros needed it:

The Layers panel showing the new Solid Color make full layer.
Step 15: Add A Stroke
Finally, allow's end off the effect past calculation a stroke around the shape. Click on the Shape layer in the Layers panel to select information technology:

Selecting the Shape layer.
Then, click on the Layer Styles icon (the "fx" icon) at the bottom of the Layers panel:
Clicking the Layer Styles icon.
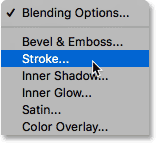
Choose Stroke from the list:

Choosing a Stroke layer style.
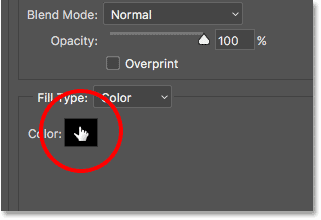
This opens Photoshop'due south Layer Style dialog box set to the Stroke options in the center cavalcade. To alter the stroke'due south color, click on the colour swatch:

Clicking the color swatch.
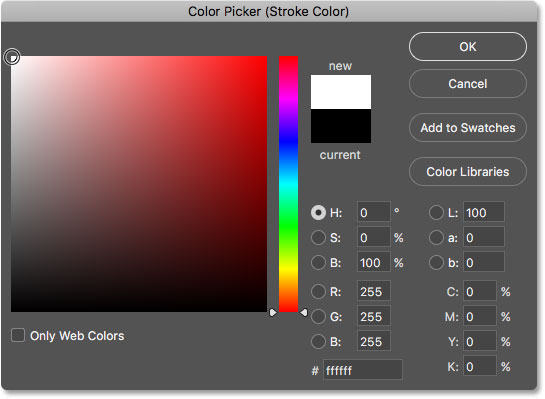
This once more opens the Color Picker. I'll choose white for my stroke color, and so I'll click OK to close out of the Color Picker:

Choosing white from the Colour Picker.
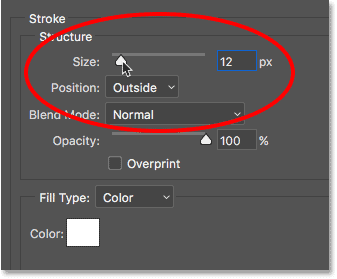
Back in the Layer Style dialog box, I'll set the Position of the stroke to Outside so that it appears around the outside of the shape. Then, I'll increase the Size value to adjust the thickness of the stroke. For this prototype, I retrieve a size of effectually 12 px works well:

Setting Position to Outside and the Size to 12 px.
Click OK to shut out of the Layer Way dialog box. And with that, we're washed! Here, after irresolute the background color and adding a stroke around the butterfly, is my final "image in shape" issue:

The final effect.
And at that place nosotros have it! That'due south how to easily place an image inside a shape using clipping masks in Photoshop! Check out our Photo Effects section for more than Photoshop furnishings tutorials! And don't forget, all of our Photoshop tutorials are now bachelor as print-ready PDFs!
Source: https://www.photoshopessentials.com/photo-effects/place-image-inside-shape-photoshop/
Posted by: portergrart1940.blogspot.com

0 Response to "How To Make Another Image Follow A Path In Photoshop"
Post a Comment